5 Cool Squarespace Add to Cart Button Tricks
Squarespace Add to Cart Button Styles to Increase User Engagement
Wondering how to change the add to cart button in Squarespace? Try out these CSS tricks and let me know which one you love the most!
Why Style the Squarespace Add To Cart Button?
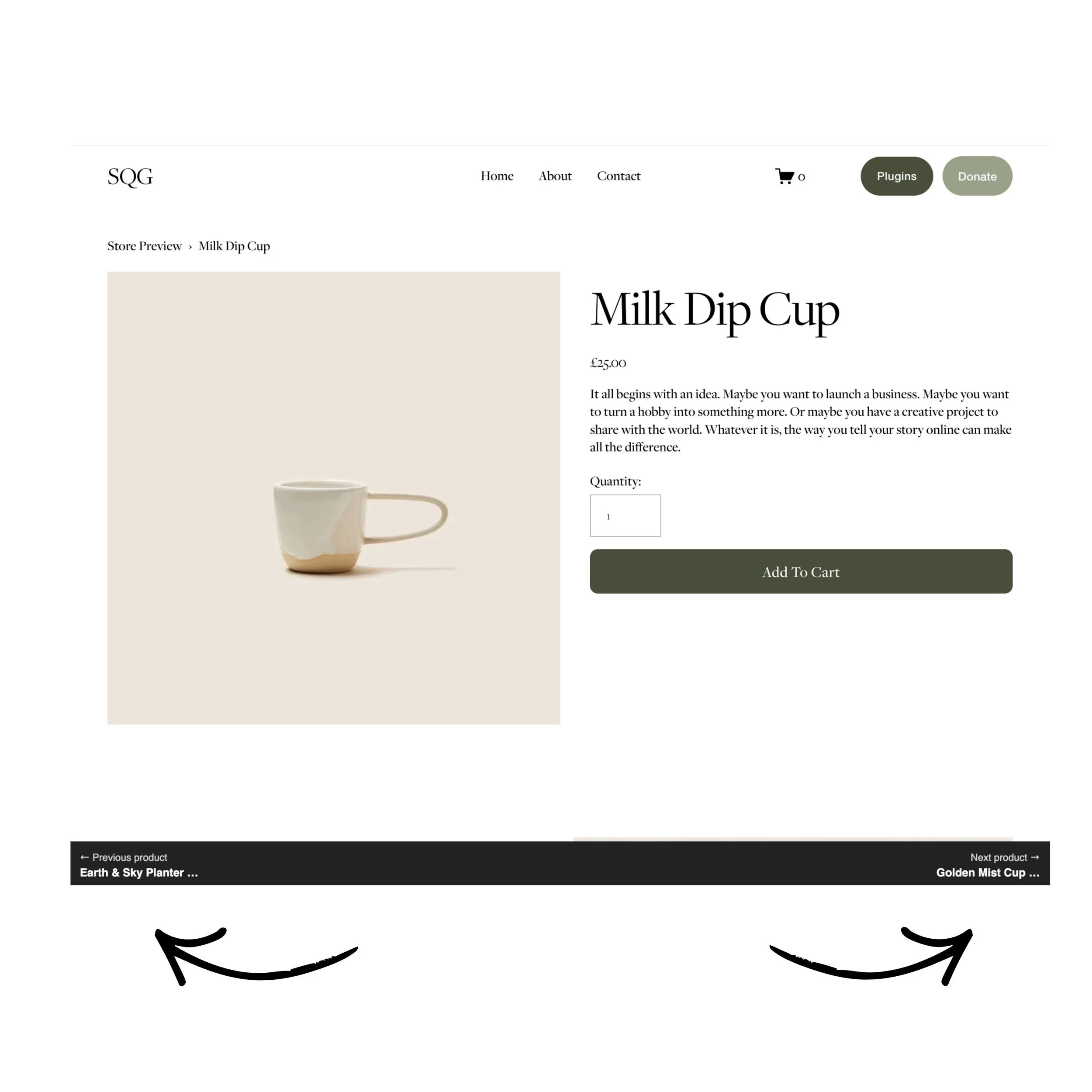
Your Squarespace add to cart button is one of the most important features in your Squarespace shop. A well-designed button can improve conversions, enhance the shopping experience, and align with your brand’s aesthetic. But the default add to cart button can feel plain. So, how do you change the add to cart button in Squarespace to make it more engaging?
In this guide, I’ll show you five cool ways to customise your Squarespace add to cart button using CSS animations and effects.
1. Add a Subtle Hover Animation
A slight hover effect makes your button feel more interactive, encouraging clicks. This simple CSS snippet adds a gentle zoom effect when users hover over the button. Add this to your Custom CSS area: Go to > Website > pages > scroll down to website tools > custom CSS then paste the below code.
Why use this add to cart hover effect?
Gives a smooth, modern effect.
Helps draw attention without being overwhelming.
2. Add a "Shake" Effect to Grab Attention
Want your add to cart button to stand out? This shake effect adds a slight movement when users hover over it.
Add this to your Custom CSS area: Go to > Website > pages > scroll down to website tools > custom CSS then paste the below code.
Why use this?
Increases engagement and encourages clicks.
Works great for special promotions or sales.
3. Create a "Push In" Effect
Make your Squarespace add to cart button feel like it’s being pressed when clicked. This effect gives users tactile feedback, making the shopping experience more interactive. Add the below code to your Custom CSS area: Go to > Website > pages > scroll down to website tools > custom CSS
Why use this push in effect?
Feels more like a real button.
Adds a smooth user interaction to enhance engagement.
4. Add an Outline ‘Glow’ on Hover
This stylish glow effect makes your Squarespace shop feel more premium by highlighting the button with a soft glow effect when hovered.
Add the below code to your Custom CSS area: Go to > Website > pages > scroll down to website tools > custom CSS
Why use this glow effect?
Enhances visibility and highlights interaction.
Provides an elegant, engaging appearance.
5. Add a Rainbow Gradient Effect
Why use this gradient effect?
Creates a modern, eye-catching effect.
Keeps the button visually engaging.
Customising your Squarespace add to cart button can significantly boost engagement and conversions. Whether you want a subtle hover effect, immediate visual feedback, or a fun bounce animation, these add to cart button CSS tricks help enhance your Squarespace shop’s user experience.
Did I help you? Consider buying me a coffee as thanks!
You might also be interested in my article on how to add a custom badge icon for your shop products.
For more cool Squarespace tips check out my blog, or sign up to my newsletter.


![🎁 Ultimate Christmas Mega Bundle [SAVE $178!]](https://images.squarespace-cdn.com/content/v1/62c2c3cdb503a23ea69c8834/71973574-67f5-48de-b5c1-e1189164c0c1/Bundle.jpg)